Home / Email signature examples / Graphic designer email signature
Make a beautiful graphic designer email signature in minutes
Use this 10 step professional how-to guide with actionable tips and examples to get your perfect designer signature in 2-5 minutes.

What’s on this page
- See graphic designer signature template examples for inspiration
- Why design your email signature in HTML
- Why you shouldn’t waste time or money coding HTML
- Keep your creative input simple but memorable
- Only add essential information
- Express yourself through your Image and logo
- Create a visual hierarchy with font sizes and negative space
- Make your prospective clients an offer
- Showcase your portfolio with social media icons
- Generate your graphic designer email signature in just a few minutes
1
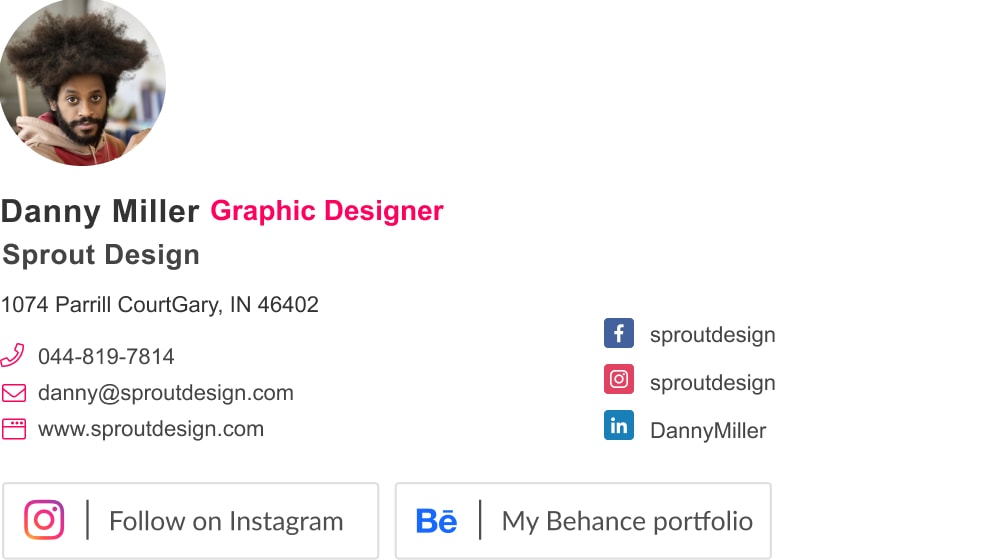
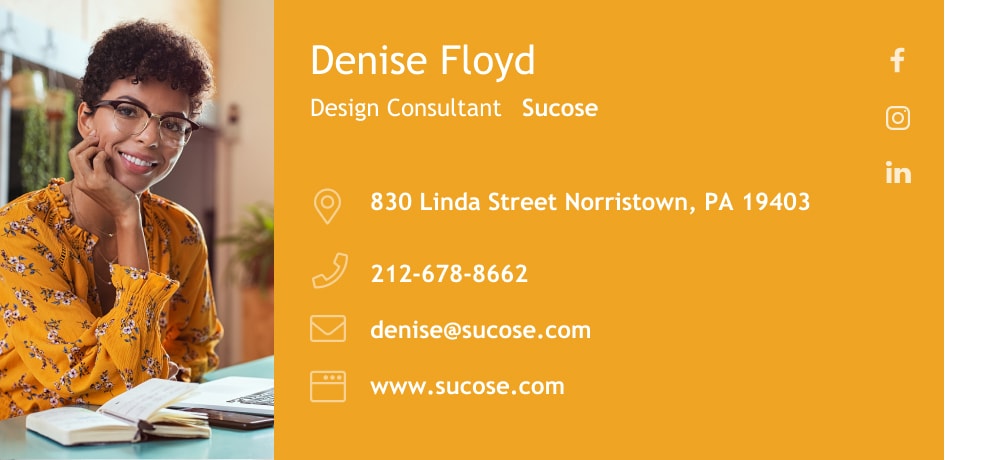
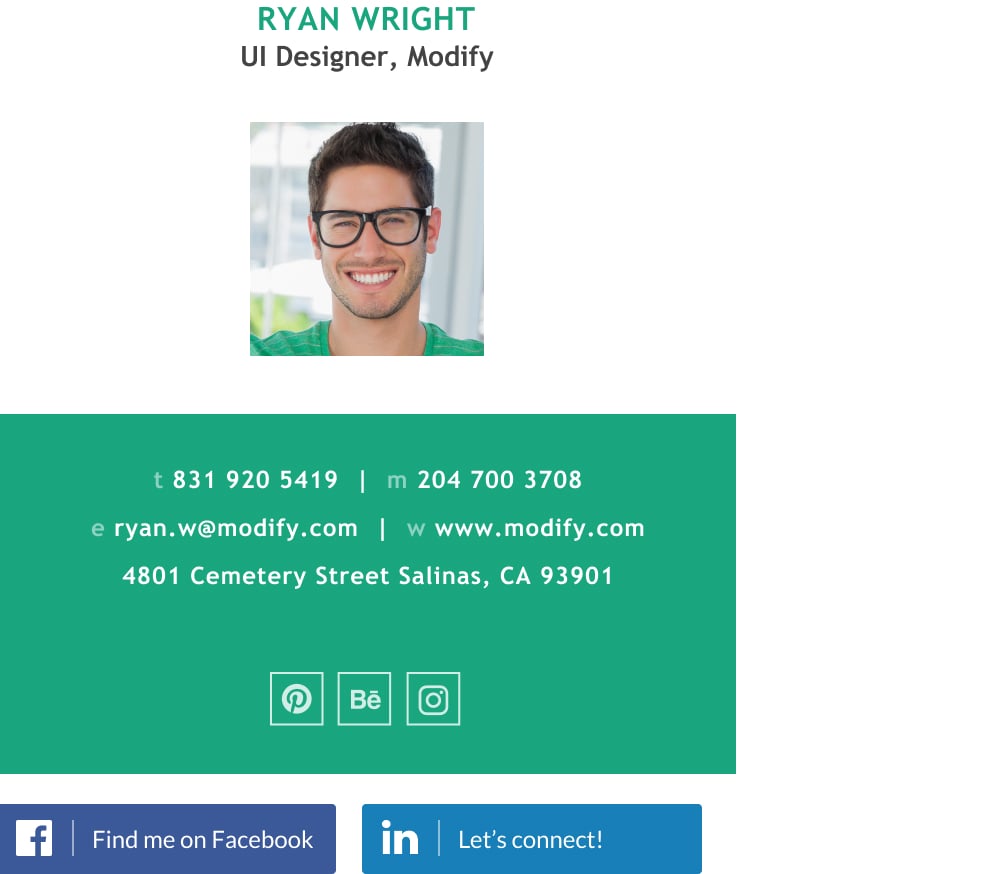
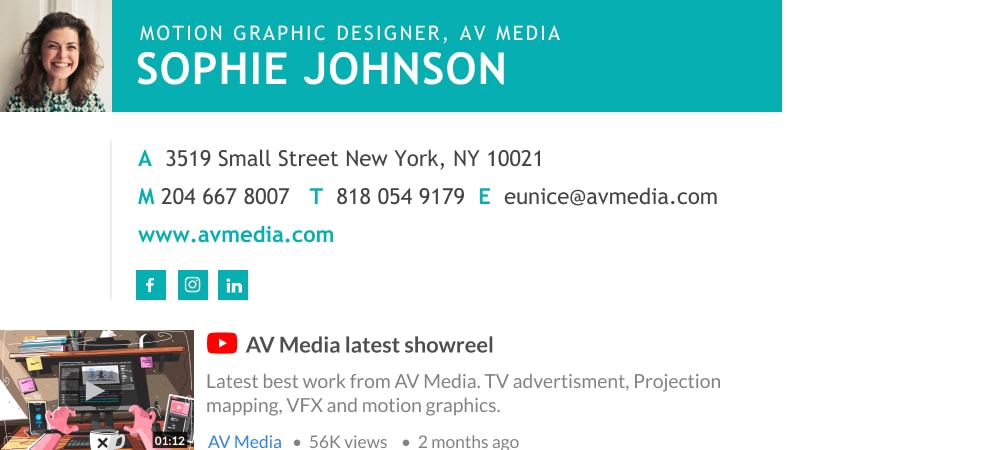
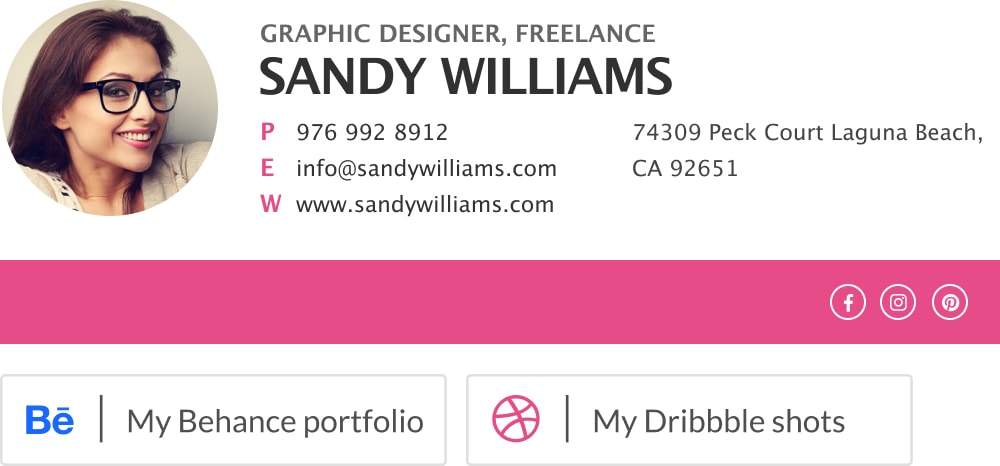
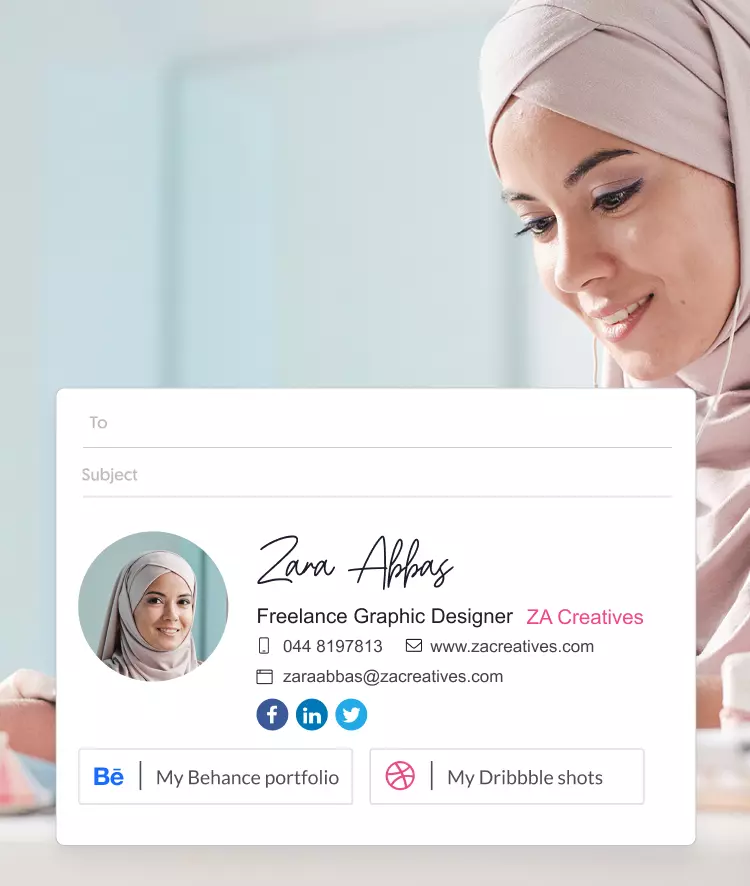
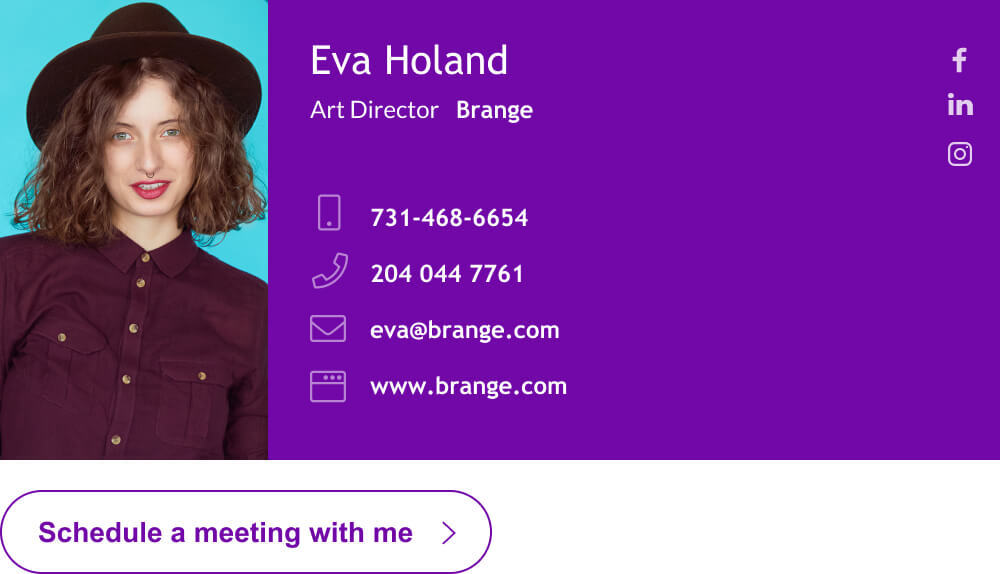
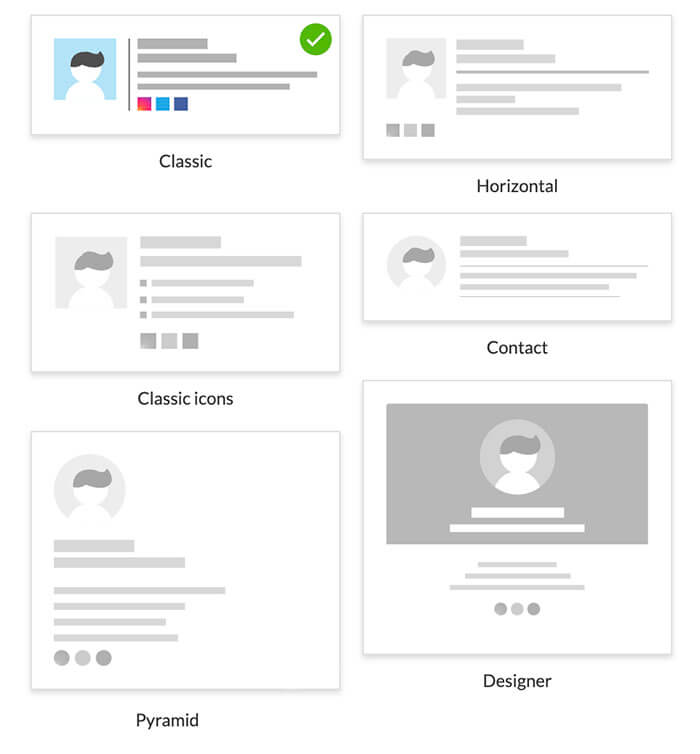
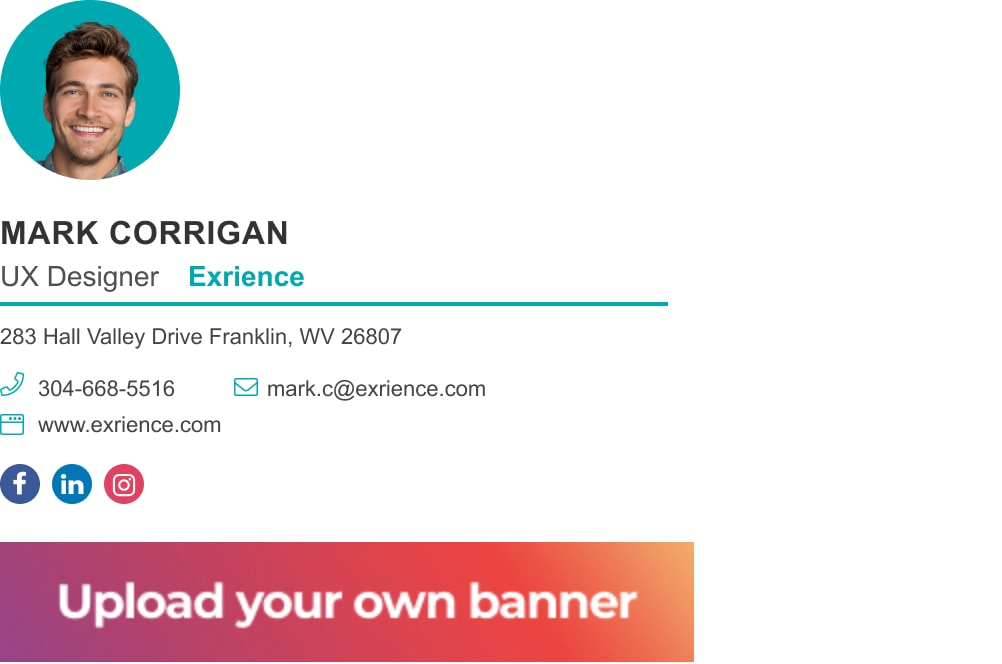
Get inspired by examples of successful graphic designer signatures
You can kickstart your creative process by studying what other designers have done before you. Take a look at some of the graphic designer signature templates we made based on real signatures made by our users.
2
Design your email signature in HTML
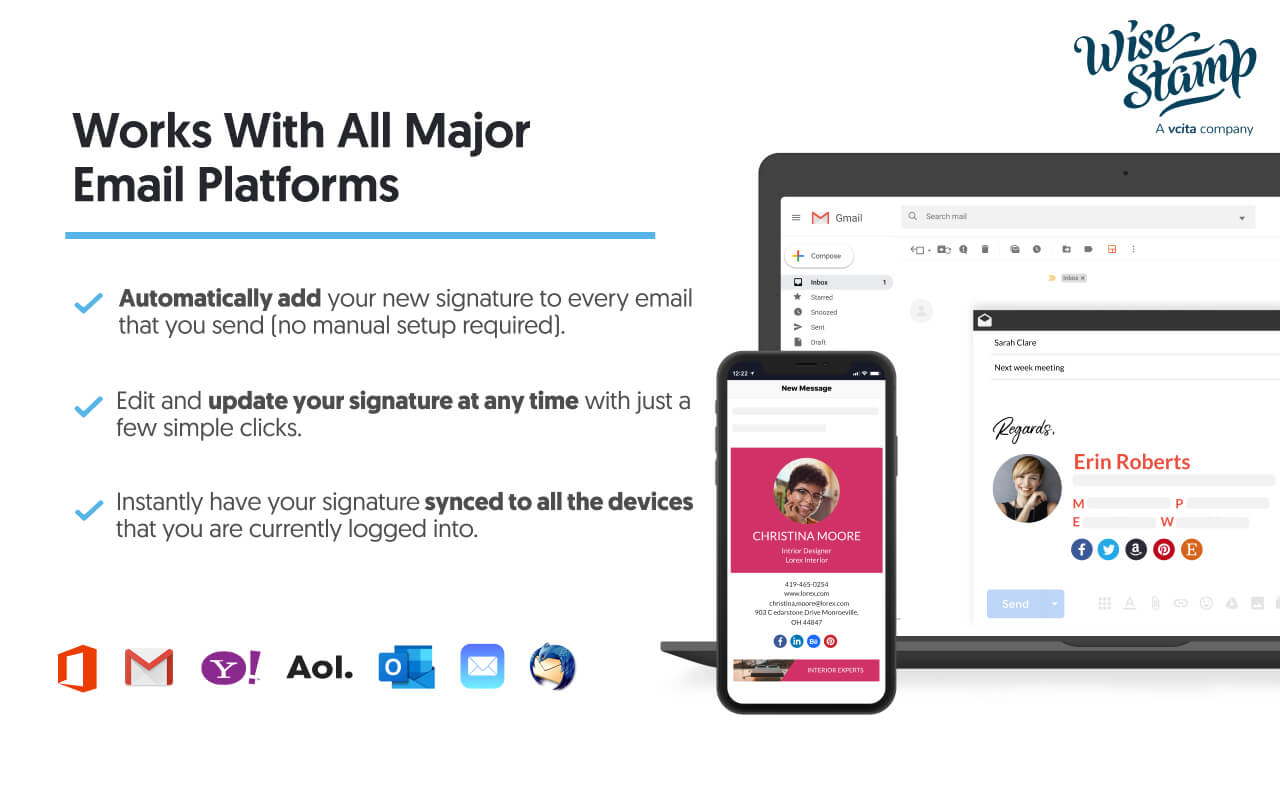
Most email platforms such as Gmail, Outlook, or Mac mail are HTML-based. It’s important to know that they’re set to be responsive, meaning that they adjust the content presentation to fit different screen sizes and devices.
If you design and publish your signature block as an image, it will be extremely hard to read on a small mobile device or staggeringly large on a desktop screen. Some image formats may even be incompatible with certain devices or email platforms. Don’t take this risk. Design for HTML.
3
Don’t waste time or money coding HTML
As a graphic designer, you will probably want to design every aspect of your email signature. I would discourage you from spending your time on small details, for 3 reasons.
First, your signature is about the information before it is about the design, and being too flashy may take away from the simplicity of your signature.
Secondly, there are many great free email signature generators that are simple to use and offer you enough opportunities to add your personal touch. Make use of a generator and save yourself the headache.
I think Wisestamp is the best HTML email signature generator out there. We’re the only ones that set up your signature in 1-click. No need to do anything manually. But maybe I’m biased, so try us and the alternatives for yourself.
Lastly, if you’re not experienced with coding HTML for email platforms, you may end up with broken and unresponsive code that will mess up your beautiful design. Check out this email signature example:

Example of a broken HTML unresponsive signature
4
Keep your creative input simple but memorable
Like I said, your signature is about the information, not the looks. Your creative input is awesome and it is welcome. As a graphic designer what you’re essentially offering your customers is your creativity, but within the context of an email signature, it shouldn’t come at the expense of your contact and professional information.
What I advise you to do is to add creative elements sparsely and in a way that will make your branding memorable. Make a beautiful logo or animated GIF, or add an elegant banner with a discount or seasonal sale. These are modest but crucial opportunities for you to showcase your talent for design.
Simple but memorable creative GIF
5
Only add essential information
Your email signature is a tiny little thing that’s supposed to tell people who you are, what you do, how to contact you, and even a business offer. This is a lot to ask from such a small block of content. So, maximizing the “information real estate” in your signature block is crucial for an effective graphic designer business signature. Whatever you do, you should avoid overloading your signature with text, or it will look like one big indiscernible chunk.
- Full name
- Company name (if you have one)
- Job title
- Direct phone number (mobile or otherwise)
- Website
I don’t mean to say that it ends here. You have other block elements to add alongside your professional details, like social media icons or attention-grabbing animated banners.
6
Express yourself through your image and logo
If you choose to add your image or logo, you will notice that the human eye will naturally gravitate towards them. As you know, visuals have the power to anchor our attention, and you can make good use of this by adding self-expression, subtext, and a sense of balance to your signature.
- Add a GIF to your signature block so you could take full advantage of the space for a single image instead of resorting to allocating 2 spaces for a personal image AND a logo. You can upload 2 images to our signature builder and it will automatically set up the GIF for you.
- Illustrate or draw an image of your face (instead of a simple photo) to show both you and your graphic design skills at the same time.
- Include an image of you with a creative touch such as clothing, earrings, hairstyles, or tattoos.
- Add motion or activity to your image. Use an image in which you’re looking towards your contact details, or pointing to them with your finger. Use an image of you holding your graphic art pen etc.

Signature image showing creative touch

Signature image showing movement
7
Create a visual hierarchy with font sizes and negative space
Create hierarchy using dividers
We mentioned not overloading your signature with text, however, you can still provide all the relevant information without cramping your signature. This can be done by creating a visual hierarchy.
You have 3 main ways of doing this: using font size and style, using dividers, and using negative space.
Creating hierarchy through fonts:
This can be done using size, bolding or capitalizing letters. The most common way of presenting hierarchy is top-down, meaning that you start at the top left with visually prominent text and gradually reduce prominence as you descend downwards to the right.
In practice, it will look something like this:
Your name | Your business name
Your job title
Information labels (PHONE; ADDRESS; WEBSITE etc.)
Basic text
You can use line-dividers or background-color-dividers to split your signature footer into different sections. This will give your readers an intuitive understanding of the information included in your footer and what you consider more important within it.

Graphic designer signature footer divider templates
Create hierarchy using whitespace
Don’t forget to use negative space to let the text in your signature breath and to help the images anchor the eye.
8
Make your prospective clients an offer
As a professional, you will probably send out thousands of emails each year. Every email sent is an opportunity to make a business offer. Even if the mail subject has nothing to do with your job, you never know if somebody on the other side could be in need of your services, or knows of someone that may need them.
I advise you to add a button, a link, or a clickable banner with a clear call to action that offers an immediate payoff. It can simply be a discount, a free consultation, or a free bonus for anyone who clicks the button and fills out a short form.
Do this right and your email signature footer can be a robust marketing channel for your graphic design business.
You should know that Wisestamp lets you do all this in a few simple steps with no coding or complicated setup.

Banner/Button CTA
9
Showcase your portfolio with social media icons
If you have a collection or a portfolio set up on social media, don’t let it go to waste, add social icons to your email signature.
These social links don’t take up much room but add a lot of value. Each social media link can be a gateway to your portfolio. Make sure those social networks are showing your best work and they should speak for themselves. Most signature editors, including ours, will let you add icon links, as easy as pie.
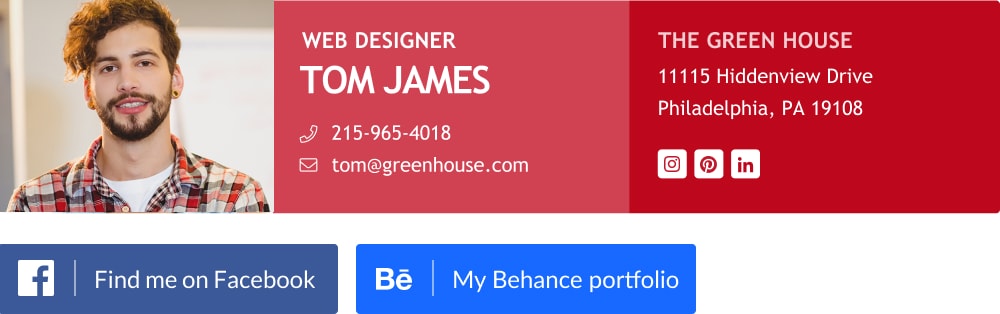
If you’re big on Instagram or Pinterest (or any other social media platform that helps your sales or branding), I advise you to use a big button. We have special templates that are recommended for this, with 2 large styled buttons at the bottom of your signature.
BTW, one really cool feature that Wisestamp has for you is an integrated Instagram gallery that presents your latest publications at the bottom of the signature block.

Design student signature with social media buttons
10
Create your graphic designer email signature with Wisestamp free generator
Make some coffee, sit down, and start creating your signature now. By the time you finish your coffee, you’ll be a proud owner of a brand new graphic designer email signature. Have fun!

- CEO & executive signatures
- Owner & founder signatures
- Realtor email signatures
- Lawyer email signatures
- Doctor email signatures
- Nurse email signatures
- Teacher email signatures
- Student email signatures
- JD candidate email signatures
- Academic email signatures
- Blogger & writer signatures
- Graphic designer signatures
- Musician email signatures
- Artist email signatures
- Military email signature
- Engineer email signatures
- Assistant email signatures
- Consultant email signatures
- Marketing & sales signatures
- Photographer email signatures
- Startup team email signatures
- Job seeker email signatures
- Contractor email signature
Free email signature generator
Popular features:
- 1-Click setup in your email
- Designed template options
- Add-ons for every need
- CEO & executive signatures
- Owner & founder signatures
- Realtor email signatures
- Lawyer email signatures
- Doctor email signatures
- Nurse email signatures
- Teacher email signatures
- Student email signatures
- JD candidate email signatures
- Academic email signatures
- Blogger & writer signatures
- Graphic designer signatures
- Musician email signatures
- Artist email signatures
- Military email signature
- Engineer email signatures
- Assistant email signatures
- Consultant email signatures
- Marketing & sales signatures
- Photographer email signatures
- Startup team email signatures
- Job seeker email signatures
- Contractor email signature