
What if Coca-Cola was mint green, and McDonald’s was black and white?
Would these brands still have the same meaning to us if they looked so different?
Chances are they wouldn’t. A company’s brand or product colors play a significant role in how we perceive and remember it.
Color is one of the most powerful elements in design. It can evoke emotions, convey messages, and create strong associations with brands and products. But, to leverage all this power, you need to first understand color theory: the types of colors, their attributes, how they work with each other, and how to use them to send out the right message for your business.
Want to learn more? Keep reading. This is your ultimate guide to understanding color theory in design!
What is color theory and why It matters
Color theory refers to the principles and guidelines used to understand how colors interact with each other. The rules of how colors work together, if you wish.
Although color theory originates in plastic arts, it has now grown to be an essential aspect of visual communication and design as it helps in creating visually appealing and effective designs. Colors have a significant impact on human emotion, behavior, and perception, hence understanding color theory can greatly influence the success of a design.
Color theory plays a crucial role in creating harmonious color combinations, but it’s about a lot more than that.
Color is one of the main ways we perceive the world: the blue sky, the green grass, and the red poppy fields. Brands we like (and the ones we don’t) know how color influences what we think of them. They understand that harmonious color combinations make it easier to perceive information, and how we anthropomorphize entities (like businesses) according to their colors.
Understanding color theory is crucial, even if you’re not a designer. It can open a new world of understanding of the human psyche and how your brand can deliver on your customers’ expectations.
Primary, Secondary, and Tertiary Colors
In essence, the color theory is simple. You have three categories of colors:
- Primary colors: red, yellow, and blue
- Secondary: colors created by mixing primary colors (green, orange, and purple)
- Tertiary: created by mixing a primary color with a secondary color (red-orange, yellow-green, blue-violet)
This categorization helps designers understand how colors work together to create different shades and tones. It’s important to note that color perception is subjective and can vary from person to person.
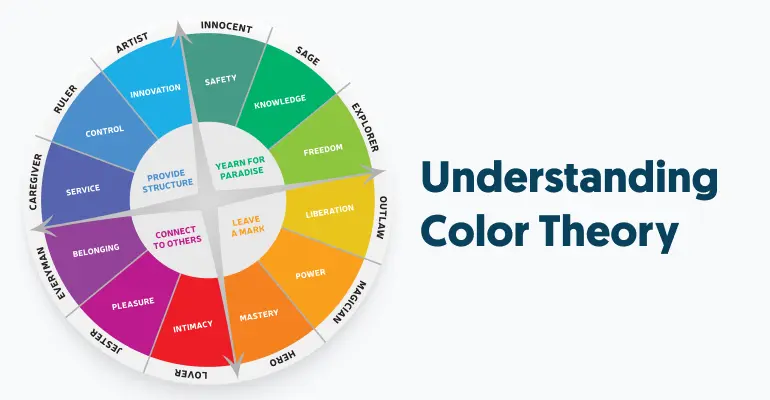
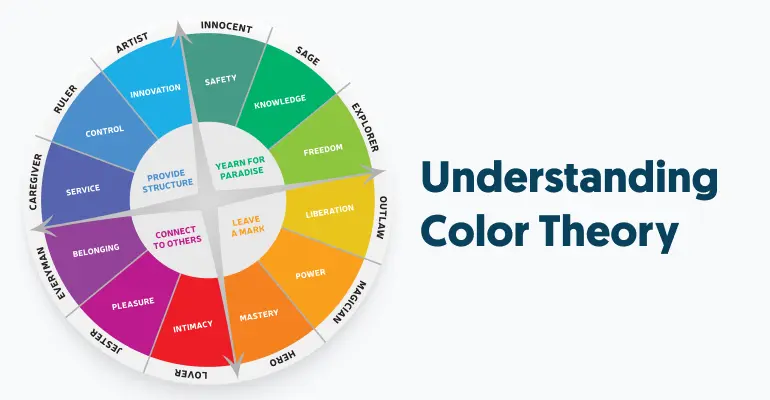
As you can see on the color wheel below, primary colors are equidistant from each other, while secondary and tertiary colors are a mix of primary colors. This layout helps visualize how the three categories interact with each other to create different color schemes.
Understanding color relationships and harmonies
Knowing how primary colors work and how they interact with each other is only the first step. To create visually appealing designs, one must also understand color relationships and harmonies:
- Complementary colors are opposite to each other on the color wheel (like red and green)
- Analogous colors are adjacent to each other on the color wheel (think yellow-orange and orange)
- Triadic colors are three colors equally spaced apart on the color wheel (e.g. red, yellow, and blue)
Using different color relationships and harmonies can create different effects in a design.
Here are some examples of how that could work:
- Split-complementary is a color harmony that involves a base color and the two colors adjacent to its complementary color. It offers strong visual contrast without the tension of a direct complementary color scheme, making it versatile and dynamic.
- Tetradic (double complementary) colors use two complementary color pairs. It provides a rich color palette and allows for many possible variations, but it requires careful balancing to avoid overwhelming the viewer.
- Square colors are similar to the tetradic scheme but with all the four colors evenly spaced around the color wheel. It provides balance and variety, making it ideal for vibrant and diverse designs.
- Combining warm colors (reds, oranges, yellows) or cool colors (blues, greens, purples) can evoke specific emotions. Warm colors are associated with energy and excitement, while cool colors are calming and soothing.
- Using neutral colors (whites, blacks, grays) with a pop of an accent color can create a sophisticated and elegant design that draws attention to key elements.
- Monochromatic color schemes involve variations in lightness and saturation of a single color. This scheme provides a cohesive and harmonious look, ideal for minimalistic designs where simplicity and elegance are desired.
- Using shades, tints, and tones of a color can add depth and complexity to a design. Shades are created by adding black to a color, tints by adding white, and tones by adding gray, each offering unique visual effects and moods.
- Implementing high-contrast color combinations enhances readability and visual impact. High contrast can be particularly effective in design pieces that require immediate attention or where legibility is paramount, such as in signage or digital interfaces.
By understanding and using these color harmonies, designers can craft graphics that evoke the desired emotional response and enhance visual appeal. Combining colors thoughtfully can lead to more engaging and effective visual communication.

Exploring the color wheel and its importance
There’s a reason the color wheel is a wheel and not, say, a rectangle. By arranging colors in a circular format, the color wheel helps designers understand the relationships between primary, secondary, and tertiary colors, making it easier to develop cohesive and aesthetically pleasing color schemes. It’s a “meta” visual way of seeing colors and allowing yourself to make the best combinations.
At its most basic level, the color wheel demonstrates how primary colors (red, yellow, and blue) combine to create secondary colors (green, orange, and purple), which in turn, mix to form tertiary colors. This interconnectedness is crucial for selecting colors that work harmoniously together, ensuring that designs are visually appealing and effectively convey their intended message.
Still, the application of the color wheel in design extends beyond just understanding how colors mix. It is a reference point for selecting complementary, analogous, triadic, and other pleasant color combinations. Essentially, the color wheel helps you find the best combinations, harmonies, and blends.
Let’s say you want to create a vibrant, eye-catching graphic. In this case, you could choose complementary colors, which are opposite each other on the wheel, such as blue and orange. On the other hand, for a more subdued and calming effect, you could select analogous colors, which are next to each other on the wheel like blue, blue-green, and green.
Sure, a good designer can play around with colors and hit just the right spot. But the color wheel helps them do it all with intent, which is precisely what separates performance from chance.
The science behind the color wheel
The science behind the color wheel originates from the way light interacts with our eyes. Our perception of color is a result of light waves absorbed or reflected by objects, and subsequently being detected by the photoreceptor cells in our retinas.
The color wheel visually represents the spectrum of colors that we can perceive, organized in a way that demonstrates their relationships to one another. As mentioned before, primary colors are positioned equidistantly on the wheel, forming the basis from which other colors are derived through mixing and blending.
This arrangement facilitates a clearer understanding of how combinations of colors can be harmonized or contrasted to achieve specific visual effects. It can also help you find seemingly infinite combinations. For instance, a designer might use a triadic color scheme to ensure a balanced and dynamic visual structure, or a monochromatic scheme to maintain simplicity and coherence.
Practical uses of the color wheel in design
The color wheel is not just a “pretty” tool for designers to play around with; it has practical applications in design that can make a significant difference in the success of a project.
Here are some specific examples of how you can use the color wheel to design better, more enticing graphic assets:
Creating brand identity
You can use the color wheel to choose a color scheme that represents your brand’s personality and values. For example, a brand targeting a youthful audience might use vibrant complementary colors to evoke energy and excitement. On the other hand, a brand focused on luxury might opt for a monochromatic color scheme incorporating various shades of gold or silver to convey sophistication and elegance.
Similarly, a tech brand that deals in cybersecurity could use blue, which is associated with trust and security, as its main brand color. The possibilities are endless, but the color wheel can help guide you towards creating a consistent and memorable brand identity.
Designing for accessibility
The color wheel also comes in handy when designing for accessibility.
Choosing colors that have enough contrast is vital to ensure that people with visual impairments or color blindness can easily read and understand your content. The color wheel can help you identify complementary colors with high contrast that work well together, making your designs more accessible to a wider audience.
In a similar way, complementary colors can also be used to create accessible color-coded visuals, such as charts and graphs.
Enhancing user experience
Color plays a crucial role in shaping the user experience of a website or app. By understanding how colors work together, designers can create interfaces that are visually appealing, easy to use, and enhance the overall user experience.
For example, using complementary colors for call-to-action buttons can make them stand out and encourage users to click, thus improving conversion rates.
Crafting visual hierarchy
Visual hierarchy is how elements on a page are arranged to guide the viewer’s attention towards important information. The color wheel can assist in creating this structure by using contrasting colors for
For example, if you are working on a website design, you may use a triadic color scheme to create a visual hierarchy by using each of the three colors for different levels of information. This way, users can quickly identify and navigate through important content.
Evoking emotional responses
Colors can evoke specific emotions and responses from your audience. By using the color wheel to select warm colors like reds and oranges, you can create a feeling of excitement and urgency, making it ideal for calls to action and emotional appeal advertising.
Conversely, cool colors like blues and greens can create a calming and trustworthy atmosphere, which is perfect for healthcare or financial services.
Consistent visuals in cross-media design
Consistency across various media platforms is crucial. By leveraging the color wheel, you can ensure that your color palette remains consistent whether you’re designing for web, print, or mobile applications. This uniformity helps in building a strong, recognizable brand presence.
Navigating color trends
The color wheel can help you stay updated with current design trends. For instance, understanding how to use analogous colors effectively can keep your designs modern and relevant, incorporating trendy shades while maintaining a cohesive look. This approach enables you to balance innovation with timeless design principles.
Maybe even more importantly, having a good understanding of the color wheel and color psychology will help you navigate these trends as well.
Not all trends are suitable for your brand, and that’s more than OK. Knowing what works with what will help you better decide on which trends to incorporate into your work, and which to avoid.
Learn how to use the Color Wheel & Color Harmonies

See the written version on the blog at: sarahrenaeclark.com
Different types of color schemes in design
There are two main categories of color schemes in design:
Monochromatic and analogous schemes
Monochromatic color schemes involve variations in lightness and saturation of a single color. This approach creates a cohesive and harmonious look, making it easier to achieve visual balance. So using different shades and tints of blue can give a serene and unified appearance to a design. Monochromatic schemes are particularly effective in minimalist designs, where simplicity and elegance are paramount.
Technology giant IBM’s logo, for example, has a monochromatic combination that uses different shades of blue to convey trust, reliability, and innovation. Other examples of brands that use a monochromatic color scheme include:
- Unilever (light blue)
- Spotify (green)
- Coca-Cola (red)
Analogous color schemes, on the other hand, use colors that are next to each other on the color wheel. This method provides more variety while still maintaining harmony and cohesion, as analogous colors typically blend well together.
For instance, choosing hues like red, orange, and yellow can create a warm and inviting atmosphere. Analogous schemes are often found in nature, making them aesthetically pleasing and easy on the eyes. They are excellent for projects that aim for a natural, cohesive, and visually appealing design.
The North Face is known for using an analogous color scheme in its branding, with shades of green and blue often seen in their logo and marketing materials. Other examples include:
- Subway (green and yellow)
- Netflix (red and black)
- McDonald’s (yellow and red)
Complementary and split-complementary schemes
Complementary color schemes use two colors that are opposite each other on the color wheel. This approach provides high contrast and can make elements within a design stand out significantly.
Complementary colors can bring vibrancy and energy to your design, often used to highlight key information or focal points. However, using complementary colors in equal proportions can be visually overwhelming, so they are best applied in a balanced way.
For example, a complementary color scheme can be seen in the FedEx logo, which combines orange and purple to create a striking and memorable brand identity. Other examples of brands using complementary color schemes include:
- Taco Bell (purple and yellow)
- Fanta (orange and blue)
- 7-Eleven (green and red)
Split-complementary schemes, on the other hand, add a twist to the complementary method by using one base color and two adjacent colors to its complement. This provides a high contrast like the complementary scheme but with less tension. The result is a more harmonious yet dynamic appearance, which can be very effective in creating balanced and pleasing designs.
An excellent example of a split-complementary scheme is in the Burger King logo, which uses blue, red, and yellow. The blue is the base color, and the red and yellow are the adjacent colors to its complement, providing an inviting and energetic feel to the brand. Other brands incorporating split-complementary schemes include:
- Sprite (green, yellow, and blue)
- Pepsi (blue, red, and white)
- Baskin-Robbins (pink, blue, and white)
By leveraging complementary and split-complementary color schemes, designers can create visually engaging and balanced designs that effectively highlight important elements and guide the viewer’s attention.
Triadic color schemes
Triadic color schemes are based on three colors evenly spaced around the color wheel. This approach offers a vibrant and balanced palette, providing visual interest while maintaining harmony. Triadic schemes are particularly effective in designs that need to be dynamic and captivating, without becoming overwhelming.
An excellent example of a triadic color scheme is seen in the Google logo, which uses blue, red, and yellow. These primary colors are evenly spaced around the color wheel, creating a striking and recognizable brand identity. Other examples include:
- Superman
- Nintendo
- Burger King
Brands often use triadic color schemes to create a dynamic and playful feeling. For instance, Windows’ original logo used a mix of red, yellow, and green, which adds a vibrant and energetic touch to their software branding.
The psychology of color in design
Colors influence our mood and perception. It’s why yellow is often used in fast food branding, as it’s thought to stimulate hunger and create a sense of urgency. On the other hand, blue is associated with trust and reliability, making it a popular choice for corporate branding.
Understanding color psychology can help designers evoke specific emotions and attitudes in their audience. Here are some common associations with colors:
- Red: Passion, excitement, energy
- Orange: Warmth, creativity, enthusiasm
- Yellow: Happiness, optimism, friendliness
- Green: Growth, health, stability
- Blue: Trust, calmness, reliability
- Purple: Luxury, creativity, royalty
- Pink: Playfulness, romance, charm
- Black: Sophistication, elegance
Your brand is not solely reliant on colors. But they can definitely make a major difference!
Emotional impact of colors
Colors play a crucial role in shaping consumer perceptions and can significantly influence behavior, making them a powerful tool in digital marketing activities. By strategically using color schemes, designers can evoke desired emotions, create brand recognition, and effectively communicate a brand’s message.
Here are some examples of how big brands use color to influence decision and loyalty:
- Coca-Cola’s red and white scheme is associated with excitement and energy, helping to create a sense of urgency in purchasing their products.
- Apple’s sleek and minimalist branding, which often features black and silver, is meant to convey sophistication and innovation.
- The use of purple in Cadbury’s branding suggests luxury and quality.
- The green color in Starbucks’ logo is associated with health and sustainability, aligning with their brand values.
Additive and subtractive color models: RGB and CMYK
Aside from understanding color schemes and psychology, designers must also be familiar with the different color models used in design. The two most commonly used are RGB (Red, Green, Blue) and CMYK (Cyan, Magenta, Yellow, Black).
Understanding RGB for digital design
The RGB model is an additive color space that works by mixing red, green, and blue light together in varying intensities to create a broad range of colors. This model is commonly used in digital design, such as websites and screens, where light is transmitted directly to the viewer’s eyes.
Navigating CMYK for print media
The CMYK model is a subtractive color space that works by combining different amounts of cyan, magenta, yellow, and black inks on a white surface. This model is used in print design, as the colors are not transmitted directly to the viewer’s eyes but reflected off of a surface.
Understanding how these color models work is crucial for designers when creating designs for both digital and print media. It ensures that the final result accurately represents their intended colors and creates a consistent brand image across all mediums.
Practical tips for choosing and using color palettes
Once you understand the basics off the color palette and color psychology, here are some practical tips for choosing and using color schemes in your designs:
Start with your goal
Consider the emotions and attitudes you want to evoke in your audience, and choose a color scheme that aligns with those goals. It’s one thing to design an infographic for social media (goal: to stop people in their scrolls) and it’s different to design a logo (which will be there for a long time to come, and needs to be eye-catching but also have staying power).
Keep it simple
It can be tempting to use a multitude of colors in a design, but too many colors can create visual chaos and overwhelm the viewer. Stick to a maximum of three or four main colors and use tints, shades, and tones to add depth and variety.
Consider contrast
Contrast is essential for creating a visually appealing design. Make sure that your color palette includes both light and dark colors, as well as warm and cool tones, to create contrast and balance.
Test it out
Colors can look different on screens and in print, so make sure to test your chosen color palette in various mediums before publishing your design. Test out your color combinations in various scenarios, too:
- On different devices (remember not everyone has the latest and greatest of technology!)
- On light backgrounds versus dark ones
- In different lighting situations (natural vs. artificial)
- On various types of assets, if you think you’ll have to use them as such (e.g., something might look good on a graphic for social media, but not as great on a website)
Use color palette tools
There are many online tools available that can generate color palettes based on your chosen base color or complementary colors. These tools can help save time and provide inspiration for unique combinations.
Of course, keeping a color palette in handy can also help you better visualize your color combinations and harmonies, so you can mix and match them to create different effects.
color theory: Use the 60-30-10 rule
The 60-30-10 rule is a simple way to create a balanced and visually appealing color scheme. The main color should make up 60% of the design, the secondary color 30%, and the accent color 10%. This ensures that no one color dominates the design.
Understand color theory terminology
Color terminology can be a bit confusing, but it’s far from rocket science. As a rule, you will usually refer to the following terms, to describe colors:
- Hue refers to the base color itself, such as blue or red.
- Chroma describes the purity of a color, indicating the absence of white, black, or gray.
- Saturation measures the intensity or vividness of a color; high saturation means a strong, vibrant color, while low saturation results in a weaker, more muted color.
- Value indicates the lightness or darkness of a color.
- Tone is achieved by adding gray to a pure hue, altering its intensity and depth.
- Shade is created by adding black to a pure hue, resulting in a darker version of the color.
- Tint is produced by adding white to a hue, leading to a lighter version of the original color.
Consider your brand identity
When choosing colors, it’s essential to consider your brand identity and values. The colors you select should visually communicate the essence of your brand, helping to create a memorable and cohesive brand image.
Think about your brand’s personality and the emotions you want to evoke in your audience. For example, a tech company might use cool, modern colors like blue and gray, whereas a children’s brand might opt for bright and playful hues.
Think about your audience
Your target audience plays a crucial role in determining the right color palette. Different demographics can have varying preferences and emotional responses to colors.
Research your audience to understand their tastes, cultural backgrounds, and expectations. For instance, a youthful audience might respond better to bold and vibrant colors, whereas a more mature audience might appreciate subdued and sophisticated tones.
Keep in mind some color combinations can also have cultural meaning, such as red and green being associated with Christmas in Western cultures or black and strong colors being associated with Dia de Los Muertos in Mexico.
It’s essential to be aware of these associations when designing for a global audience. You don’t want to offend them, but these little cultural insights can definitely help you connect with them at the right moment.
Look at the competition
Taking a look at your competitors’ color schemes can provide valuable insights, but it also highlights the importance of differentiation. While it’s helpful to recognize industry trends, don’t just mimic your competitors’ colors.
Aim to stand out by choosing a palette that is unique to your brand while still being relevant and appealing to your target market. This will help ensure that your brand remains memorable and distinctive in a crowded marketplace.
Remember trends are just that: Trends
Your visual identity shouldn’t be reliant on whatever’s in right now. Trends come and go, but your brand’s identity should have longevity. Instead of following the latest fads, focus on creating a timeless and cohesive color scheme that reflects your brand’s values and resonates with your target audience.
Tools and resources for color palette selection
Fortunately, you are not alone in choosing the best colors for your brand. There are a lot of tools you can use, most of which do a pretty great job:
- Canva allows you to create your own color palettes and provides a library of pre-made color combinations for inspiration. They even have pre-set palettes for different industries.
- Paletton is a color scheme designer that helps you create harmonious and balanced color schemes, using the 60-30-10 rule.
- Adobe Color CC allows you to browse through thousands of color combinations created by other designers or generate your own. You can also upload an image and extract a color palette from it, which is
- Colors offers an easy-to-use color scheme generator that allows you to lock in colors you like and randomly generate others until you have the perfect palette.
- ChatGPT can provide you with basic suggestions for the kind of “vibe” you’re looking for. You will have to work with it and prompt it well, but it can be a good starting point if you’re out of ideas.
- Pinterest is an excellent resource for color palette ideas. You can search for specific keywords, such as “pastel colors” or “winter color schemes,” and browse through thousands of pins for inspiration.
- Adobe Color Trends showcases the latest color trends in design, fashion, and other industries. It’s a great way to stay updated on emerging colors and incorporate them into your brand identity.
- Panetone’s Color of the Year is a yearly prediction of the color that will influence and dominate design trends. Keeping an eye on this can give you an idea of what colors are currently popular and how to incorporate them into your brand’s color scheme.
Color makes the world go round
The sky isn’t blue, grass isn’t green, and snow isn’t white. But natural phenomena cause us to see these colors in order to make sense of the world.
As a designer, marketer, or business owner, you can use this to your advantage. You can create a visual story surrounding your brand’s colors to evoke emotions, thoughts, and memories in your audience.
Don’t underestimate the power of color. Spend some time choosing the right palette for your brand, and it will pay off in the long run. Remember, color is not just a visual element; it’s a language that connects us all.
So use it wisely, experiment, and make sure your brand speaks your audience’s dialect.